Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- php
- refectoring
- getMedia()
- Await
- 스파르타코딩클럽
- Widget
- 코딩
- IOS
- 국비지원
- 오류
- StatefulWidget
- app
- 웹디자인
- shared_preference
- route
- 웹퍼블리셔
- 앱
- 제이쿼리
- WebView
- 디자인
- StatelessWidget
- FLUTTER
- 상태관리
- dart
- async
- 웹디자이너
- 국비지원강의
- 앱개발
- Android
- 웹퍼블리싱
Archives
- Today
- Total
뚝딱개발 🔨
[스파르타코딩클럽] 플러터(Flutter)로 시작하는 앱개발 종합반 - 2주차 개발일지 ① 본문
반응형
1. Flutter Widget 이해하기
1) StatelessWidget
화면 내 내용이 변하지 않는 위젯(새로고침 할 필요가 없다)
class MyApp extends StatelessWidget { // statelessWidget 상속
const MyApp({Key? key}) : super(key: key); // 생성자
@override
Widget build(BuildContext context) { // build 함수 : 화면에 보여줄 자식 위젯 반환
return MaterialApp(
debugShowCheckedModeBanner: false,
home: FirstPage(),
);
}
}* 화면에 보이는 첫 번째 위젯은 MaterialApp 또는 CupertinoApp 위젯으로 시작
2) StatefulWidget
화면 내 내용이 변하는 위젯(새로고침 할 필요가 있다)
class MyApp extends StatefulWidget {
// 생성자
const MyApp({Key? key}) : super(key: key);
@override
State<MyApp> createState() => _MyAppState();
}
// MyApp의 상태(State)를 나타내는 클래스
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) { // build 함수
print("build 호출");
}
}
3) Navigation
Flutter에서는 각 화면을 Route라고 부르며, 화면을 이동할 때 navigator를 사용한다.
// 다음 페이지로 이동
Navigator.push(
context,
MaterialPageRoute(builder: (context) => SecondPage()),
);
// 현재 화면 종료
Navigator.pop(context);* 화면이 많아지는 경우, named route 방식을 사용하기도 한다.
2. 프로젝트 준비
prefer_const_constructors: false
prefer_const_literals_to_create_immutables: false-> 화면에 불필요한 내용 표시하지 않기 (analysis_options.yaml)
3. 당근마켓 화면 만들기
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp( // 앱을 시작할 때, MeterialApp으로 앱 시작
debugShowCheckedModeBanner: false,
home: HomePage(), // home이라는 이름의 매개변수에 첫 번째 위젯을 만들어 전달
);
}
}
레이아웃 나누기
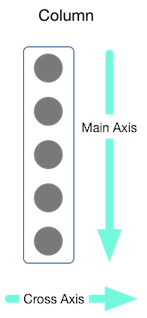
Row와 Column을 이용해서 섹션 별로 나누어 큰 틀부터 작업
(Row, Column : 여러 위젯을 가로, 세로로 배치할 수 있도록 묶어주는 위젯)
crossAxisAlignment 설정하기
MainAxisAlignment, CrossAxisAlignment를 설정해 Row, Column 내 요소들을 정렬


반응형
'개발 > 🎯 Flutter' 카테고리의 다른 글
| [스파르타코딩클럽] 플러터(Flutter)로 시작하는 앱개발 종합반 - 3주차 개발일지 (0) | 2023.11.27 |
|---|---|
| [스파르타코딩클럽] 플러터(Flutter)로 시작하는 앱개발 종합반 - 2주차 개발일지 ② (0) | 2023.11.13 |
| [스파르타코딩클럽] 플러터(Flutter)로 시작하는 앱개발 종합반 - 1주차 개발일지 ③ (0) | 2023.11.09 |
| [스파르타코딩클럽] 플러터(Flutter)로 시작하는 앱개발 종합반 - 1주차 개발일지 ② (0) | 2023.11.08 |
| [스파르타코딩클럽] 플러터(Flutter)로 시작하는 앱개발 종합반 - 1주차 개발일지 ① (0) | 2023.11.07 |